|
|
||
|---|---|---|
| appinfo | ||
| css | ||
| img | ||
| js | ||
| lib/Controller | ||
| templates | ||
| tests | ||
| .gitignore | ||
| .travis.yml | ||
| COPYING | ||
| Makefile | ||
| README.md | ||
| composer.json | ||
| phpunit.integration.xml | ||
| phpunit.xml | ||
README.md
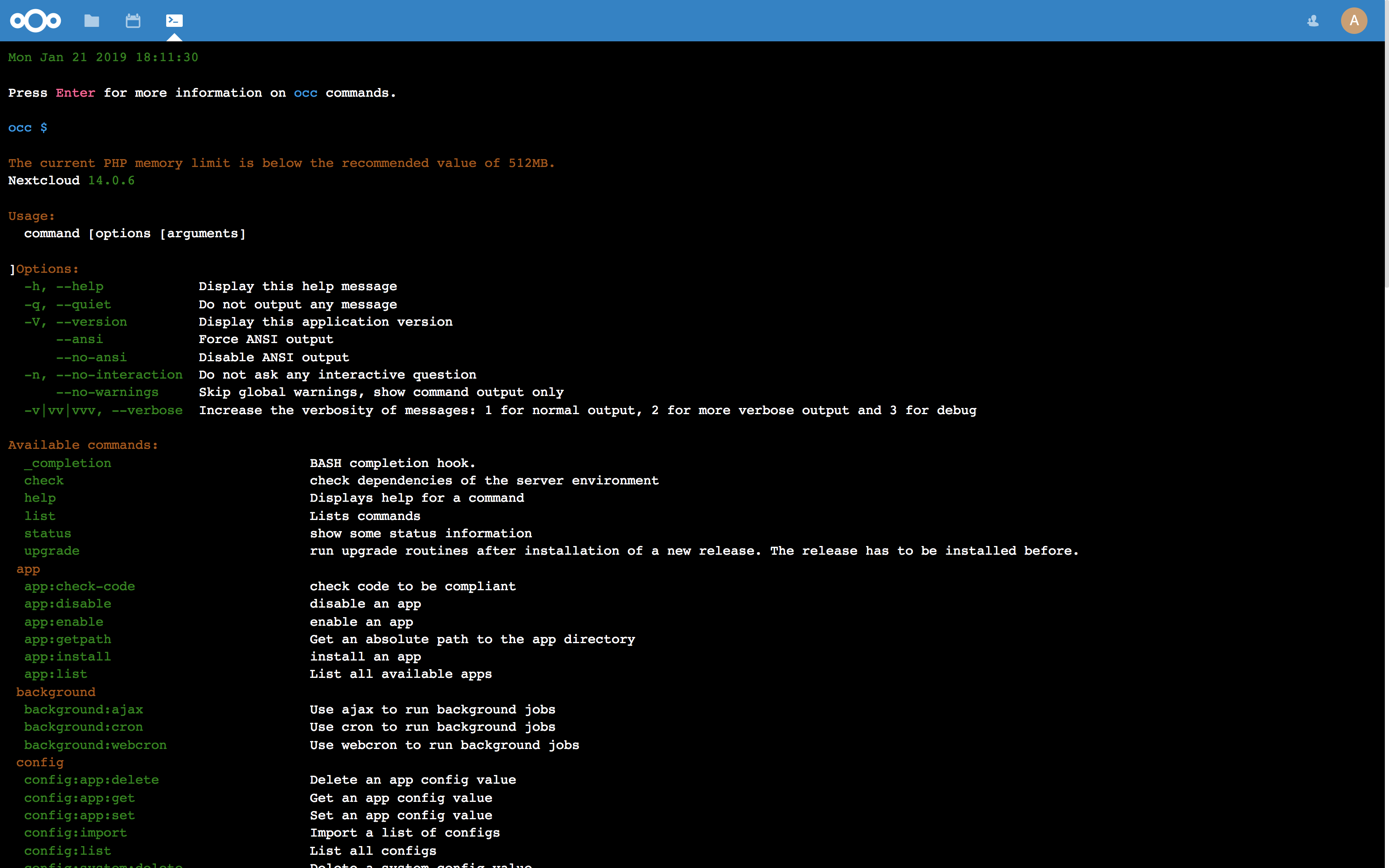
⚠️ Deprecated ⚠️ OCCWeb terminal
A web terminal for admins to launch Nextcloud's occ commands
⚠️ Deprecated ⚠️
As nextcloudd has no native support for asynchronous operations, due to the use of php, this aplication is deprecated, and will no longer support the Nextcloud' future versions (19+). I did not find a way to implemement true support for interactive and long running occ tasks in a web terminal whitout introducing addtional dependencies (through websockets, for example), the lack of true asynchronous occ operations can lead to serious alterations of voluminous instances. This issue may give some hints on why I decided to not support this application anymore.
And over all of this , I want to say I really dislike, even dispise the overall Nextloud teams communication, the "we are the best", and other "look, we make so many commits", witout fixing good old issues, moving fast forward, "we make more commits than pydio"! what a good point ! your more than 10x their developpers ! What a 'prouesse' !!!
Install
Place this app in nextcloud/apps/
⚠️ Warnings ⚠️
- The application is not a real interactive terminal and does not support long running tasks.
So if your instance is pretty big, commands like
occ files:scanwill time out and fail. - Do not use
occ maintenance:mode --on, obvious...
TODOs:
See open issues